Blynk控制adafrit_pixels燈條-ESP32
tags: esp32 ws2812 adafruit_neopixels
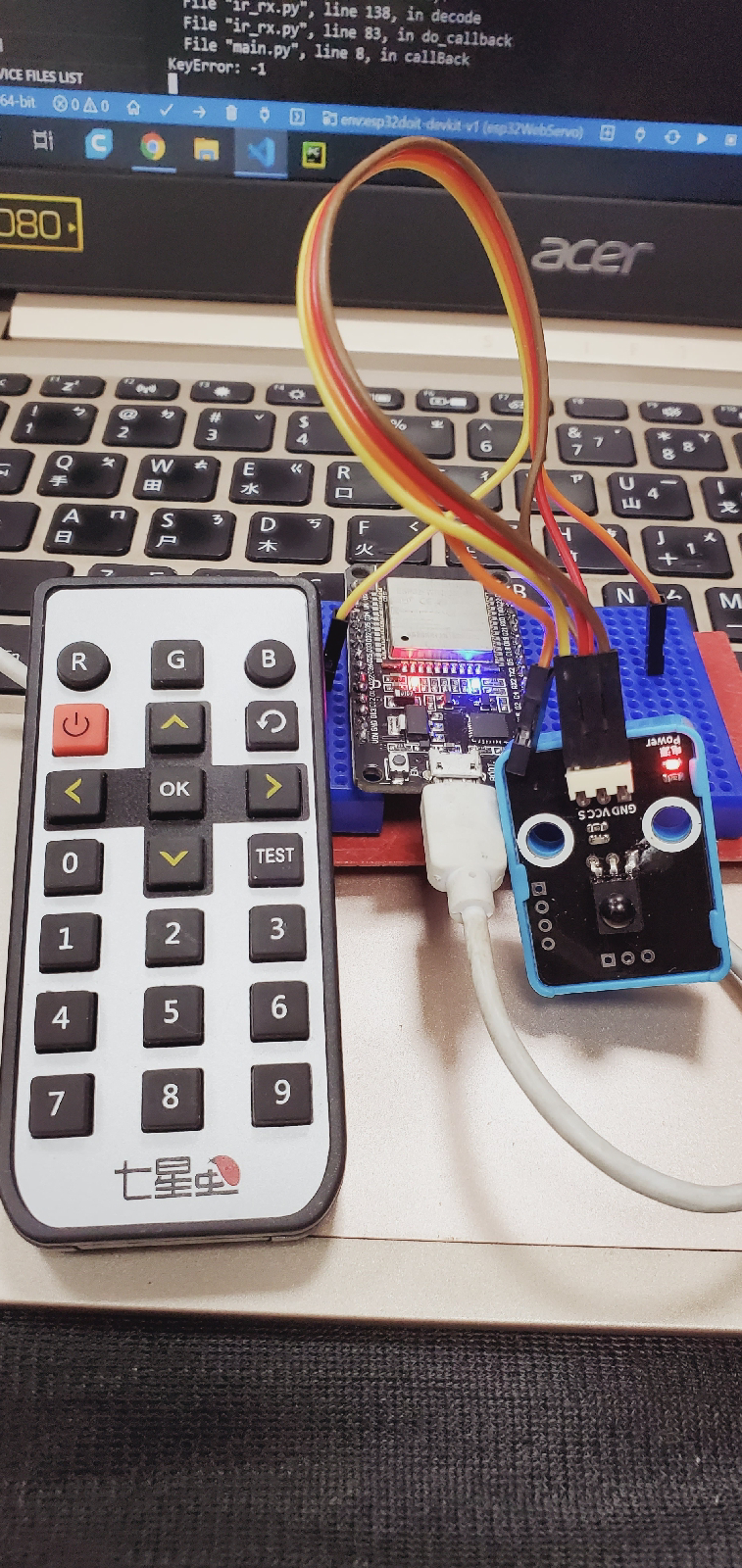
接線
將 RGB LED 燈條連接到 ESP32 或 ESP8266 非常簡單。您需要將 5V 施加到 VCC 引腳,GND 到 GND,並將 GPIO 5連接到 IN(數據)引腳。我們將數據引腳連接到 GPIO 5。
_
Blynk App的設置
Blynk 是一個可以在 Android 和 IOS 設備上運行的應用程序,以使用我們的智能手機控制任何物聯網設備。我們可以創建自己的圖形用戶界面來設計 IoT 應用程序 GUI。我們之前將 Blynk 與 ESP32 一起使用,並使用 Blynk 構建了許多其他基於物聯網的項目。
在設置之前,從 Google Play 商店下載 Blynk 應用程序(IOS 用戶可以從 Apple Store 下載)並使用您的電子郵件 ID 和密碼註冊。
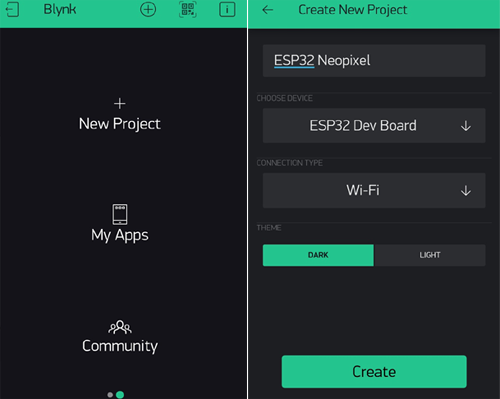
創建一個新項目:
安裝成功後,打開應用程序並單擊“新建項目”。然後它會彈出一個新的屏幕,我們需要在其中設置項目名稱、電路板和連接類型等參數。對於此項目,選擇設備為“ESP32 Dev Board”,連接類型為 Wi-Fi,然後單擊“創建”。
_成功創建項目後,我們將在註冊郵件中收到一個 Authenticate ID。保存身份驗證 ID 以供將來參考。
創建圖形用戶界面:
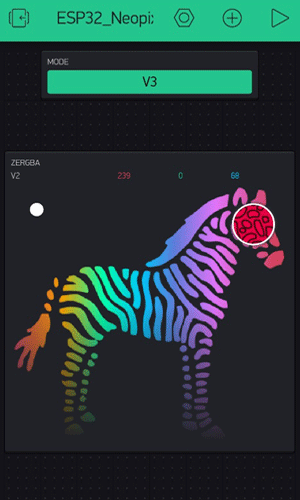
在 Blynk 中打開項目,單擊“+”號,它將顯示許多小部件。在我們的例子中,我們需要一個被列為“zeRGBa”的 RGB 顏色選擇器和一個用於改變 LED 燈條操作模式的按鈕。
在小部件中設置參數:
將小部件拖動到項目後,現在設置其參數,用於將控制值的顏色和模式發送到 ESP32。
點擊 ZeRGBa,我們將看到一個名為 ZeRGBa 設置的屏幕。然後將輸出選項設置為“虛擬引腳”並將引腳設置為“V2”,如下圖所示。
所須的函式庫
完整程式碼
#include <BlynkSimpleEsp32.h>
#include <WiFi.h>
#include <WiFiClient.h>
#include <Adafruit_NeoPixel.h>
//燈條腳位
#define PIN 15
//共有顆led
#define NUM 8
//設定燈條的相關系數
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(60, PIN, NEO_GRB + NEO_KHZ800);
int data,r,g,b;
//blynk的獨一auth
char auth[] = "y79vpg_qnnPpaIGXhTUUnuy6sC6p6zq8";
char ssid[] = "---";
char password[] = "--------";
//設定燈條接收到的值並反應在燈條上
void static1(int r, int g, int b){
for(int i=0;i<=NUM;i++){
pixels.setPixelColor(i, pixels.Color(r,g,b));
pixels.show();
}
}
//blynk小部件設定裡的虛擬引腳
BLYNK_WRITE(V2){
r = param[0].asInt();
g = param[1].asInt();
b = param[2].asInt();
static1(r,g,b);
}
void setup(){
Serial.begin(115200);
//blynk初始化
Blynk.begin(auth, ssid, password);
//燈條初始化
pixels.begin();
}
void loop()
{
Blynk.run();
}