WebServer_PWM滑軌(slider)控制LED-ESP32
tags: esp32 pwm `webserver&led
參考-https://microcontrollerslab.com/esp32-pwm-slider-web-server-control-led-brightness/
所須元件
- ESP32板
- LED
- 220 歐姆電阻
- 連接線
- 麵包板
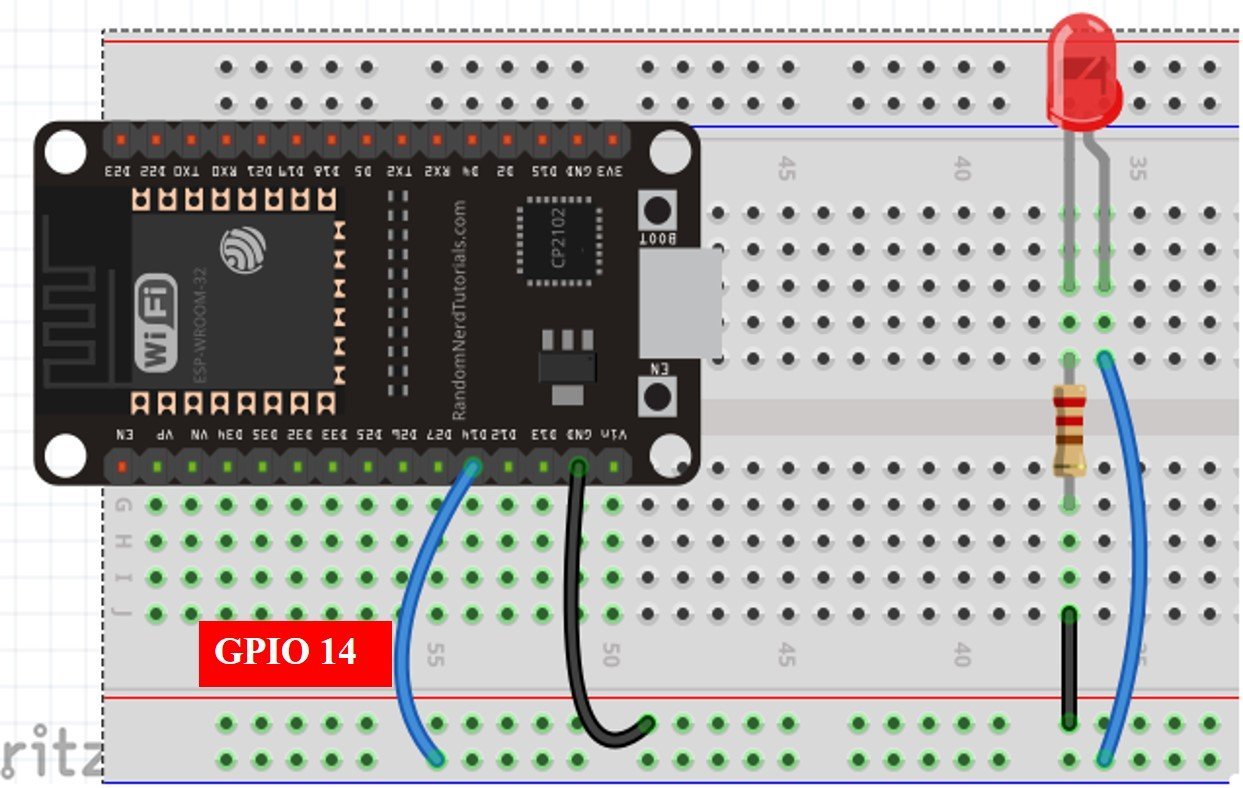
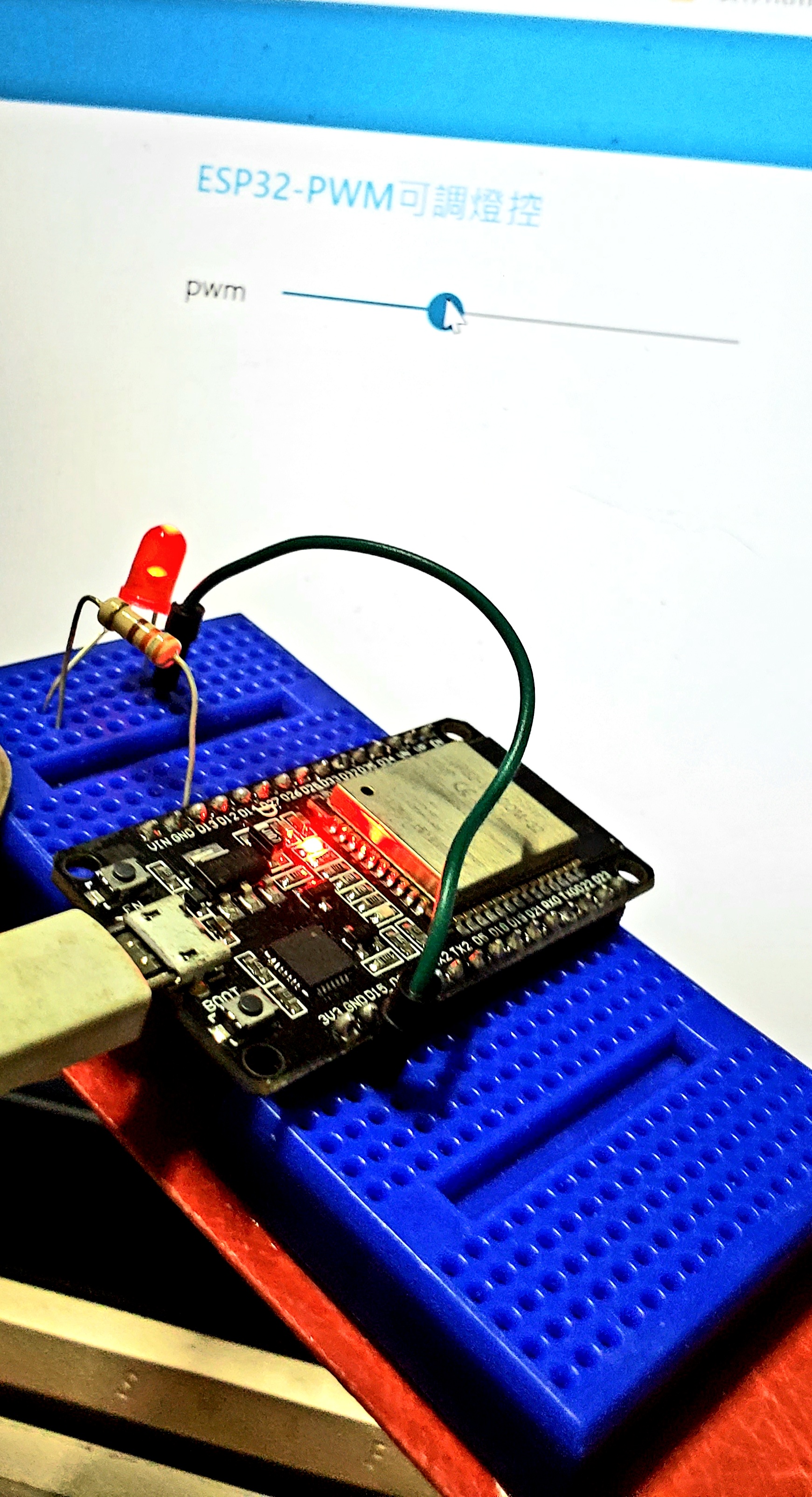
接線方式
可以選擇任何有PWM的腳位
所須安裝的函式庫
自行前往下載並放入AduinoIDE的library
我個人慣用platfromIO,直接在它內建的搜尋找到庫安裝即可
程式碼
#include <WiFi.h>
#include <AsyncTCP.h>
#include <ESPAsyncWebServer.h>
//wifi連線帳密
const char *ssid ="---";
const char *password = "-------";
//服務器監聽請求端口
AsyncWebServer server(80);
//LEDPin
const int led = 2;
//滑軌介面預設值
String slider_val = "0";
//前端網頁
const char indexHtml[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ESP32 Brightness Control Web Server</title>
<style>
html {font-family: Times New Roman; display: inline-block; text-align: center;}
h2 {font-size: 2.3rem;}
p {font-size: 1.9rem;}
body {max-width: 400px; margin:0px auto; padding-bottom: 25px;}
.slider { -webkit-appearance: none; margin: 14px; width: 360px; height: 25px; background: #38c0ff ;
outline: none; -webkit-transition: .2s; transition: opacity .2s;}
.slider::-webkit-slider-thumb {-webkit-appearance: none; appearance: none; width: 35px; height: 35px; background:#01070a; cursor: pointer;}
.slider::-moz-range-thumb { width: 35px; height: 35px; background: #01070a; cursor: pointer; }
</style>
</head>
<body>
<h2>ESP32 Brightness Control Web Server</h2>
<p><span id="textslider_value">%SLIDERVALUE%</span></p>
<p><input type="range" onchange="updateSliderPWM(this)" id="pwmSlider" min="0" max="255" value="%SLIDERVALUE%" step="1" class="slider"></p>
<script>
function updateSliderPWM(element) {
var slider_val = document.getElementById("pwmSlider").value;
document.getElementById("textslider_value").innerHTML = slider_val;
console.log(slider_val);
var xhr = new XMLHttpRequest();
xhr.open("GET", "/slider?value="+slider_val, true);
xhr.send();
}
</script>
</body>
</html>
)rawliteral";
//在processor() 函數中,佔位符%SLIDERVALUE%
//將被替換為其特定變量(slider_value) 中保存的值。
//然後返回保存在‘slider_value’變量中的這個值。
String PWM_LED_Processor(const String&var){
if (var == "SLIDERVALUE"){
return slider_val;
}
return String();
}
void setup() {
Serial.begin(115200);
//pwm設置
ledcSetup(0, 5000, 8);
ledcAttachPin(led, 0);
ledcWrite(0, slider_val.toInt());
//wifi連線設置
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED){
delay(500);
Serial.print(".");
}
Serial.println("CONNECTED SUCCESS!!");
Serial.print("IP: ");
Serial.println(WiFi.localIP());
//我們將處理 ESP32 板將收到的 /root URL 請求。
//我們將使用 send_P() 方法。處理函數將通過對請求對象使用 send_P() 方法來響應客戶端。
//此方法將接受四個參數。第一個是 200,它是“ok”的 HTTP 狀態代碼。第二個是“text/html”,
//它對應於響應的內容類型。第三個輸入是保存在 index_html 變量中的文本,它將被發送。
//最後,最後一個參數是處理器函數,其中佔位符將被其當前值替換。
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", indexHtml,PWM_LED_Processor);
});
//滑塊值將保存在變量“消息”中。此外,還將調用 ledcWrite() 函數,
//該函數將生成與從 slider_value.toInt() 訪問的佔空比值相對應的 PWM 信號。
//該值也將打印在我們的串行監視器上。
server.on("/slider", HTTP_GET, [] (AsyncWebServerRequest *request) {
String message;
if (request->hasParam("value")) {
message = request->getParam("value")->value();
slider_val = message;
ledcWrite(0, slider_val.toInt());
}
else {
message = "No message sent";
}
Serial.println(message);
request->send(200, "text/plain", "OK");
});
server.begin();
}
void loop() {
}